[CI/CD]Proxy
- CORS 정책이 필요한 이유
다른 도메인에서 API를 요청해서 사용 할 수 있게 해주기 위해
- CORS
- 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)
- 추가 HTTP 헤더를 사용, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
- 출처
- 웹 콘텐츠의 출처(origin)는 접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트로 정의됨
- 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처
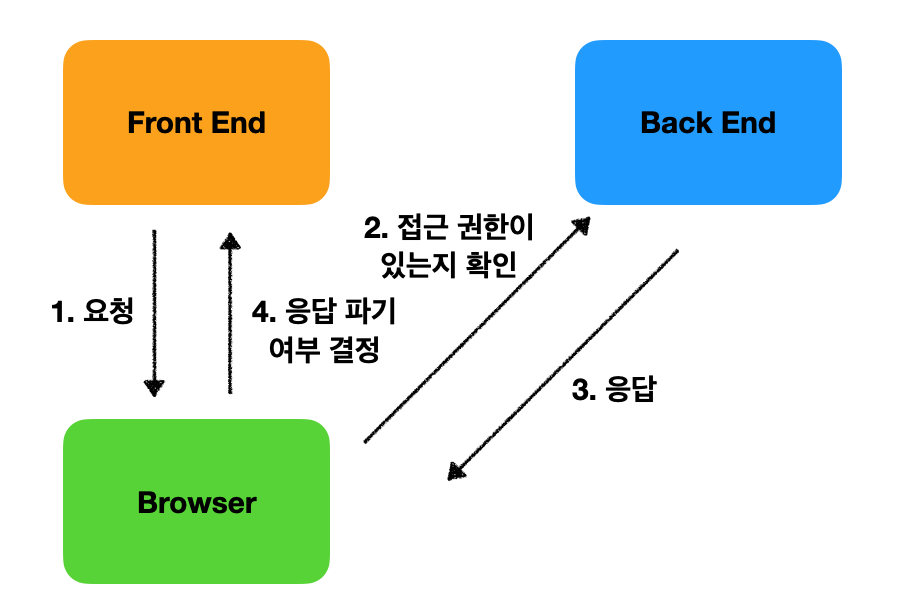
라이브 데이터는 보안이 중요, 따라서 특정 도메인을 허용하도록 구현
프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해달라고 요청, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달
Proxy
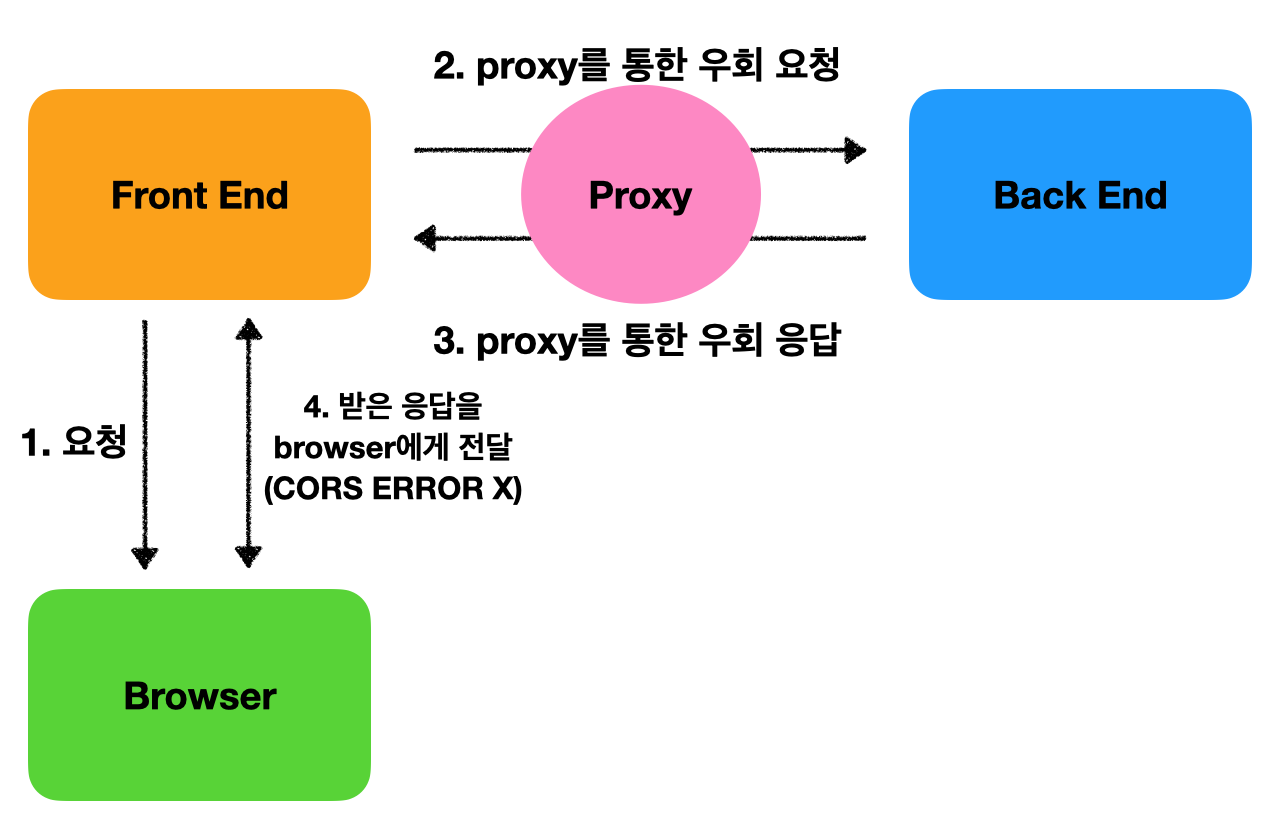
React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회
응답 헤더 없이, 브라우저는 React 앱으로 데이터 요청, 백엔드로 전달, React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달
브라우저를 proxy 기능을 통해 속이는 것


Proxy 사용법
webpack dev server proxy
브라우저 API를 요청할 때 백엔드 서버가 아닌 현재 개발서버의 주소로 우회 요청
웹팩 개발 서버에서 요청을 백엔드 서버로 전달, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는 package.json 에서 “proxy” 값을 설정하여 쉽게 적용
{
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}
보통 맨 밑에 작성
기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
를
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
로
React Proxy
webpack dev server는 전역적인 설정이라, 충분하지 않을 때가 있음
수동으로 proxy를 적용해줘야 하는 경우 http-proxy-middleware 라이브러리 사용
npm install http-proxy-middleware --save 설치
src 파일 안에서 setupProxy.js 파일 생성
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter 입력
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분
})
);
};
기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
setupProxy.js
여러 proxy 작성법
module.exports = function(app) {
app.use(
['/api', '/api2', '/api3'],
createProxyMiddleware({
target: "http://localhost:3080",
changeOrigin: true,
router: {
'/api2': "http://localhost:3070"
'/api3': "http://localhost:8000"
}
})
)
}

댓글남기기