[BROWSER]browser
브라우저
브라우저라는 소프트웨어 프로그램 상에서 수행되기 때문에 브라우저의 동작, 렌더링에 대해서 알아야 한다.
웹 서버에서 양방향으로 통신
GUI 기반의 소프트웨어 프로그램
페이지를 다운로드 하기 위해 응용 계층의 대표적인 프로토콜인 HTTP를 통해 송수신
웹(Web)
인터넷 상에서 텍스트나 그림, 소리, 영상 등과 같은 멀티미디어 정보를 하이퍼텍스트(hypertext) 방식으로 연결해 제공
HTML 언어를 사용하여 작성된 문서 형태(웹 페이지)
웹 페이지들의 집합, 웹 사이트(Web Site)
브라우저의 특징과 웹의 동작 원리
사용자가 선택한 자원(Resource)를 서버에 요청(Request), 서버의 응답(Response)을 브라우저에 띄우는(Rendering) 방식
자원은 대개 HTML 문서이나 가끔 PDF, 멀티미디어 등 다른 형태일 수 있으며, 자원의 주소는 URI(Uniform Resource Identifier)
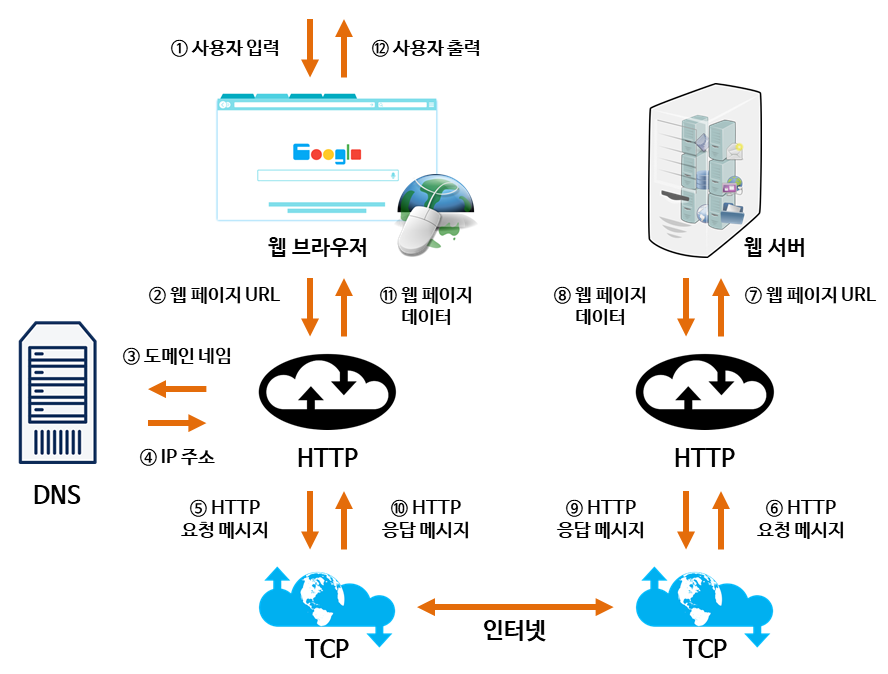
웹 브라우저에서 URL 주소를 입력 -> DNS 서버에서 도메인 네임 검색, IP 주소를 URL 정보와 함께 전달 -> HTTP 프로토콜을 사용해 HTTP 요청 메세지 생성 -> TCP 프로토콜을 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송 -> HTTP 프로토콜을 통해 웹 페이지 URL 정보로 변환
데이터를 검색 -> HTTP 프로토콜을 통해 HTTP 응답 메세지를 생성 -> TCP 프로토콜을 이용해 인터넷을 거쳐 사용자의 컴퓨터로 전송

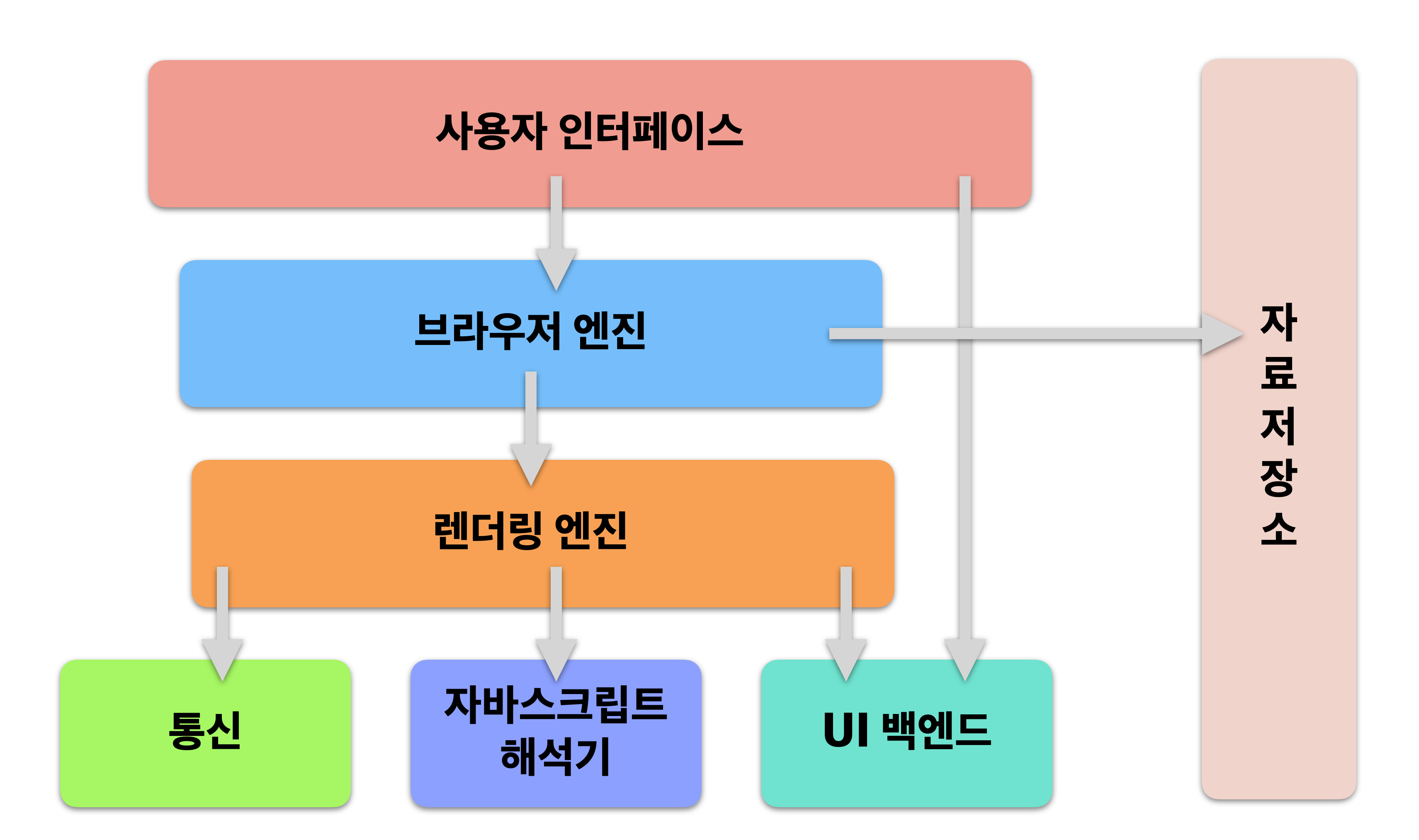
브라우저 구조

사용자 인터페이스(User Interface)
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등에 관련된 GUI 부분을 통칭
브라우저 엔진(Browser Engine)
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
HTML 문서와 기타 자원의 웹페이지를 사용자의 장치에 시각 표현으로 변환
문서 객체 모델(DOM) 자료 구조를 구현
- 게코(Gecko) - 모질라 재단에서 만듬, 파이어폭스가 해당 엔진을 탑재
- 웹킷(Webkit) - KHTML에서 파생, 사파리가 해당 엔진을 탑재
- 블링크(Blink) - 웹킷(Webkit)에서 파생, 크롬, 오페라가 해당 엔진을 탑재
- 트라이던트(Trident) - 마이크로소프트, 인터넷 익스플로러, 아웃룩 익스프레스, 마이크로소프트 아웃룩 등이 이를 탑재
- 엣지HTML(EdgeHTML) - 트라이던트(Trident)에서 파생, 마이크로소프트 엣지 스파르탄 버전(~2019)까지 탑재
렌더링 엔진(Rendering Engine)
HTML, CSS 등을 파싱해 최종적으로 화면에 출력, HTML 및 XML 문서와 이미지 등 표시
라우저 엔진과 밀접하게 결합
통신(Networking)
HTTP 요청과 같은 네트워크 호출에 사용, 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행
자바스크립트 해석기(JavaScript Interpreter)
브라우저마다 전용 엔진이 탑재
- Rhino - 모질라 재단이 운영하는 오픈소스 엔진, 자바(Java)로 개발
- SpiderMonkey - 최초의 Javascript 엔진, 넷스케이프 내비게이터 지원, 파이어폭스 지원
- V8 - 구글 개발한 오픈 소스 엔진, 크롬 Javascript 엔진
- JavascriptCore - 애플 개발, 현재는 사파리와 React Native App를 지원
- Chakra - 마이크로소프트 개발, Edge 브라우저를 지원
V8 엔진의 메모리 구조는 크게 Heap Memory와 Call Stack으로 구성
힙 메모리(Heap Memory)
- 동적 메모리 할당에 사용되는 자료구조
- 객체 또는 동적 데이터 저장
- V8 엔진 내부에서 가장 큰 공간 차지
- 가비지 컬렉션 발생 장소
콜 스택(Call Stack)
- JavaScript는 싱글 스레드 기반의 언어, 콜 스택이 하나라는 의미
- 프로그램 상에서 우리가 어디에 있는지 기록하는 자료구조
function sum(a, b) {
return a + b;
}
function sumsum(n) {
console.log("stack");
return sum(a, b) + n;
}
sumsum(3);
sumsum 호출 -> sum 호출
sum을 먼저 적고 sumsum을 나중에 적었지만 sumsum이 먼저 호출되니 먼저 콜스택에 쌓인다.
하지만 제거되는 과정에서는 sum을 먼저 계산하고 sumsum을 계산하여 실행되는 후입선출(LIFO)
함수내부 안에 메서드가 있다면 해당 함수 위에 쌓인다.
콜 스택에 쌓이는 데이터 하나 하나를 스택 프레임(Stack Frame)
자료구조 자체가 크기에 제한, 제한을 넘으면 에러발생 - 스택 오버플로(Stack Overflow)
스택 오버플로(Stack Overflow)
콜 스택 내부의 동일한 스택 프레임이 예상치 못한 수로 쌓일 때 발생 - e.g. 자기 자신을 호출하는 경우
스택 추적(Stack trace)
브라우저의 콘솔 로그를 통해 에러의 발생과 발생한 이유 추적 가능
UI 백엔드
렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할, OS 사용자 인터페이스 체계를 사용
특정한 명령 체계를 사용, 하나가 명령어 라인 인터페이스(Command Line Interface, CLI), 또 하나가 일괄 처리 인터페이스(Batch Interface)
- 일괄 처리 인터페이스 - 사용자가 배치 처리에 앞서 배치 작업의 모든 세부 사항을 지정하고, 모든 처리가 완료되면 출력을 수신하는 비대화형 사용자 인터페이스, 대규모의 시스템에서 대량의 데이터를 처리, 그래픽 사용자 인터페이스 (Graphic User Interface, GUI)
자료 저장소
브라우저가 지원하는 웹 저장소(Web Storage, 이하 웹 스토리지라고 지칭합니다.)
영구적인 저장소인 로컬스토리지(localStorage)와 임시적인 저장소인 세션스토리지(sesseionStorage)를 따로 두어 데이터의 지속성 구분, 환경에 맞는 선택 가능
웹 스토리지(Web Storage) 특징
쿠키의 보안 취약과 저장소의 절대적인 허용 용량의 적음으로 나온 다른 대안
웹 브라우저가 직접 데이터 저장
좀 더 많은 양의 정보를 안전하게 저장
저장된 데이터가 클라이언트에만 존재
오리진(origin)마다 단 하나씩만 존재
오리진(origin)은 도메인(domain)과 프로토콜(protocol) 한 쌍으로 이루어진 식별자
웹 스토리지 종류
로컬스토리지(localStorage)
보관 기한이 없는 데이터 저장
Windows 전역 객체의 localStorage라는 컬렉션을 통해 저장과 조회가 가능
도메인 마다 별도의 localStorage가 생성
도메인만 같으면 전역으로 데이터의 공유가 가능
세션스토리지(sessionStorage)
하나의 세션만을 위한 데이터 저장
브라우징되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지
브라우징 - 브라우저 프로그램을 실행해서 인터넷에 들어가 필요한 정보를 찾는 행위, 브라우저 - 컨텍스트란 브라우저가 문서를 표시하는 환경
저장과 조회는 Windows 전역 객체의 sessionStorage라는 컬렉션을 통해
브라우저 컨텍스트가 다르면 서로 다른 영역
window.localStorage : 만료 날짜가 없는 데이터를 저장할 때
window.sessionStorage : 세션이 있는 데이터를 저장할 때(브라우저 탭을 닫으면 손실되는 것을 의도한 데이터를 저장할 때)
//window 객체에 있는 Storage 객체를 통해 확인할 수 있습니다.
//해당 객체가 존재하지 않는 브라우저라면 undefined를 반환하고, 존재한다면 function을 반환합니다.
if (typeof Storage !== "undefined") {
// web storage를 위한 코드 부분
} else {
// web storage를 지원하지 않는 브라우저를 위한 안내 부분
}
웹 스토리지를 사용하기 이전에 해당 브라우저의 버전이 웹 스토리지를 지원하는지 확인하고자 할 때 쓰이는 코드
웹 스토리지를 활용 대표 기능
- 블로그 글 작성 중 창을 나갔을 때 내용 복구, 백업
- 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구 및 백업
- 현재 읽은 글의 히스토리 저장(카운팅, 혹은 읽은 글 표시 등으로 활용)

댓글남기기