[Optimization]HTML, CSS Optimization
HTML, CSS 코드 최적화
HTML 최적화 방법
(1) DOM 트리 가볍게 만들기
불필요하게 깊이를 증가시키는 요소가 있다면 삭제
<div>
<ol>
<li> 첫 번째 </li>
<li> 두 번째 </li>
<li> 세 번째 </li>
</ol>
</div>
를
<ol>
<li> 첫 번째 </li>
<li> 두 번째 </li>
<li> 세 번째 </li>
</ol>
로
(2) 인라인 스타일 사용하지 않기
CSS는 한 번의 리플로우만 발생, 인라인 스타일은 리플로우를 계속해서 발생시켜 렌더링 완료 시점을 늦춤
<div style="margin: 10px;"> 마진 10px </div>
<div style="margin: 10px;"> 이것도 마진 10px </div>
를
<div class="margin10"> 마진 10px </div>
<div class="margin10"> 이것도 마진 10px </div>
.margin10 {
margin: 10px;
}
로
CSS 최적화 방법
(1) 사용하지 않는 CSS 제거하기
CSS 파일의 모든 코드 분석이 끝난 후에 CSSOM 트리 생성, 불필요한 요소가 있다면 그만큰 늦어짐
(2) 간결한 셀렉터 사용하기
.cart_page .cart_item #firstItem {
...;
}
를
.cart_item {
...;
}
로
리소스 로딩 최적화하기
HTML에서 JavaScript를 불러올 땐 <script> 요소를, CSS를 불러올 땐 <link> 요소를 사용. 파일을 불러오는 위치가 어디인가에 따라서 렌더링 완료 시점이 달라짐
CSS 파일 불러오기
DOM 트리는 HTML 코드를 한 줄 한 줄 읽으면서 순차적으로 구성, CSSOM 트리는 CSS 코드를 모두 해석해야 구성
CSSOM 트리를 가능한 빠르게 구성할 수 있도록 HTML 문서 최상단에 배치
JavaScript 파일 불러오기
JavaScript는 DOM 트리와 CSSOM 트리를 동적으로 변경 가능
HTML 코드 파싱 중 <script> 요소를 만나는 순간 해당 스크립트 실행, <script> 요소 이전까지 생성된 DOM까지만 접근. 따라서 <script> 요소를 HTML 코드 중간에 넣는다면, 해당 요소 이후에 생성될 DOM을 수정하는 코드가 있는 경우에는 화면이 의도한 대로 표시되지 않게 됨
JavaScript를 다운받아와서 사용하는 경우에는 다운로드 및 스크립트 실행이 완료될 때까지 DOM 트리 생성 중단
JavaScript는 DOM 트리 생성이 완료되는 시점인 HTML 문서 최하단에 배치
브라우저 이미지 최적화
페이지의 대부분의 용량은 HTML/CSS/JS와 같은 코드 데이터가 아닌 이미지 파일과 같은 미디어 파일이 차지
이미지의 용량을 줄이거나 요청의 수를 줄이는 것을 우선적으로 고려
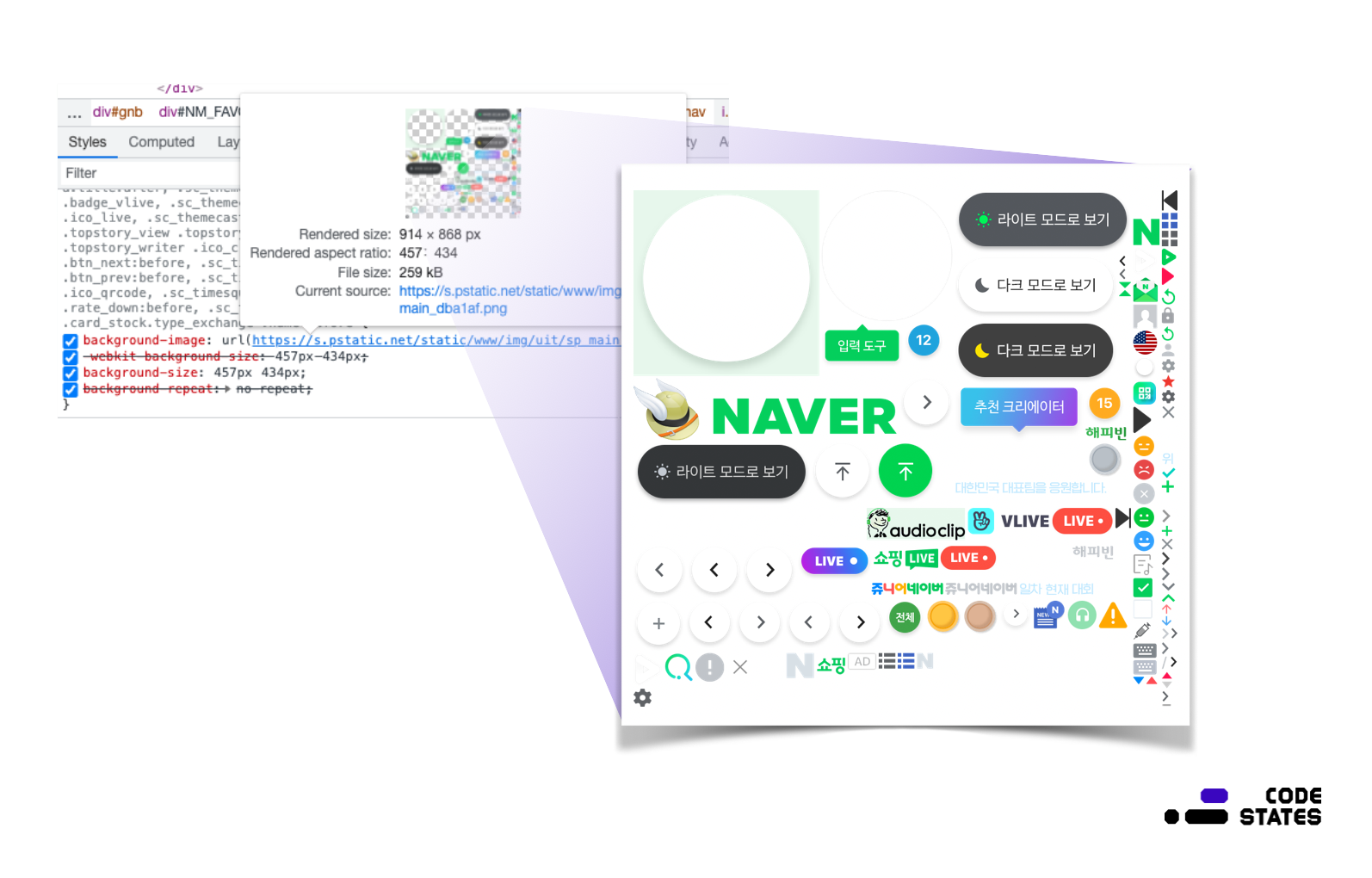
이미지 스프라이트
요청이 증가할수록 로딩 시간은 늘어남. 서버 요청 수를 줄이기 위해 이미지 스프라이트 기법 사용
여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고 CSS의 background-position 속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용

하나의 이미지를 배경 이미지로 사용, 표시하고 싶은 부분에 맞춰 width, height, background-position 속성을 주어 사용
아이콘 폰트 사용하기
아이콘 폰트 사용
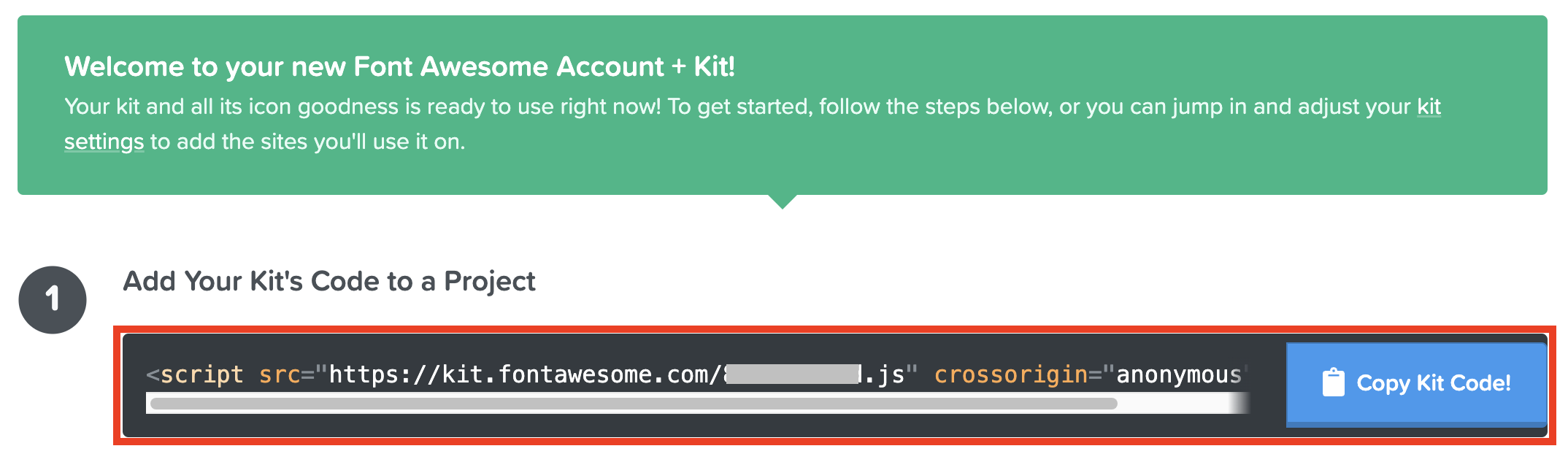
(1) CDN으로 사용
키트를 HTML 파일에서 <head> 요소에 삽입

(2) Font Awesome 모듈 설치하기
Font Awesome을 다른 라이브러리처럼 설치
// 핵심 패키지 설치
npm i --save @fortawesome/fontawesome-svg-core
// 아이콘 패키지 설치 (해당 코드는 무료 아이콘들입니다. 유료 아이콘을 사용할 경우 추가로 설치가 필요합니다.)
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
// Font Awesome React 구성 요소 설치
npm i --save @fortawesome/react-fontawesome@latest
설치 후, 사이트에서 아이콘의 정보 확인, 불러와서 사용, 아이콘 이름은 camelCase
아이콘은 클래스명을 직접 붙이거나 사용 방법 확인
https://fontawesome.com/v5/docs/web/use-with/react#features
WebP 또는 AVIF 이미지 포맷 사용하기
새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용
모든 브라우저에서 호환되지 않는다는 단점
https://caniuse.com/webp https://caniuse.com/?search=AVIF
HTML의 <picture> 태그를 이용하면 각 브라우저의 호환에 맞도록 분기를 대체
<picture> - img 요소의 다중 이미지 리소스(multiple image resources)를 위한 컨테이너를 정의할 때
접속한 브라우저에서 <source>태그 내의 srcset에 정의한 WebP 포맷을 지원하지 않는다면 해당 <source> 태그는 무시
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture>
CDN 사용하기
Content Delivery Network
콘텐츠를 좀 더 빠르고 효율적으로 제공하기 위해 설계
유저와 서버의 거리가 멀다면 지연(latency) 증가. 세계 곳곳에 분포한 분산된 서버에 콘텐츠를 저장으로 해결
CDN은 유저가 가까운 곳에 위치한 데이터 센터(서버)의 데이터를 가져옴

댓글남기기